ACF - Page Section
ACF PRO - Page Section(s) - content + 2 columns.
Please Note
This feature is not available in the free version of the plugin.
How-to and all required files you will find in the How-to section.
Examples can be found at the bottom of the page.
Key Features
The Page Section feature can be utilized multiple times on each page, offering the flexibility to create unique and distinctive sections that cater to your specific needs. This can be achieved through a variety of custom options, allowing you to tailor the appearance and layout of each section as desired.
The Page Section can be constructed with various elements, including
- Detailed text descriptions only,
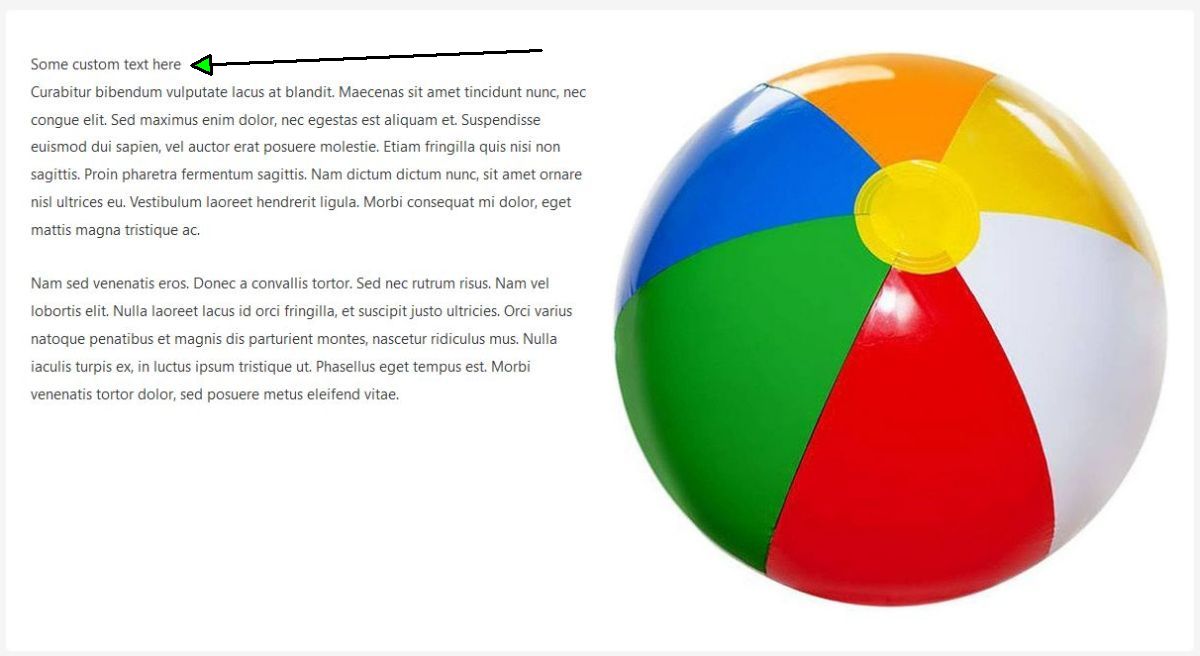
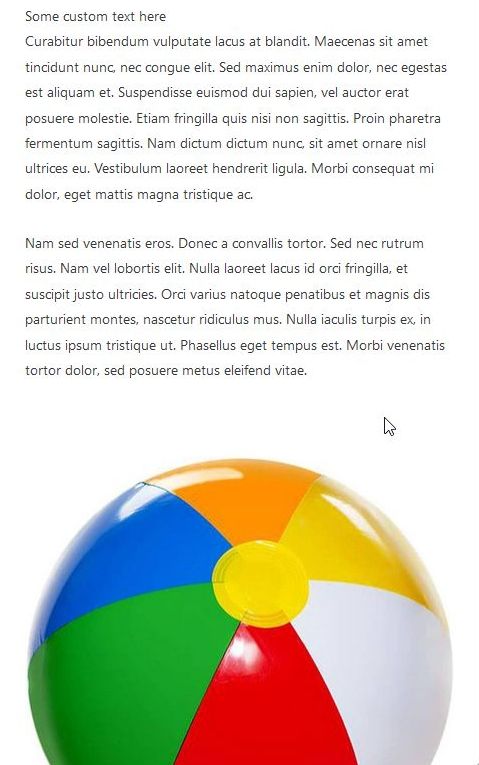
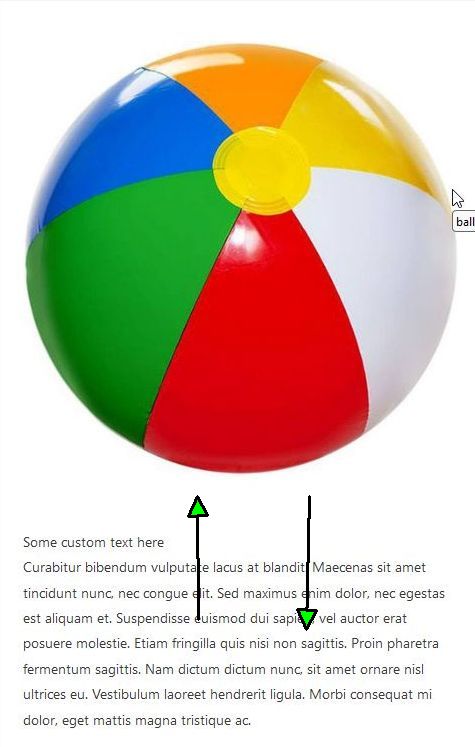
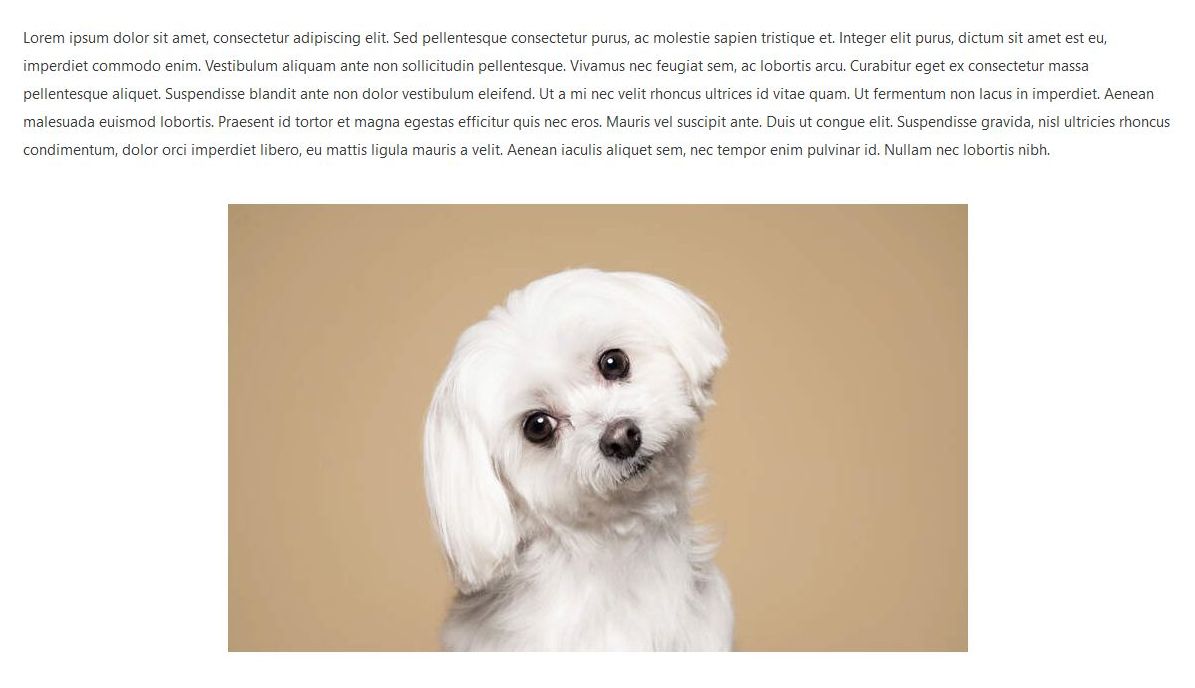
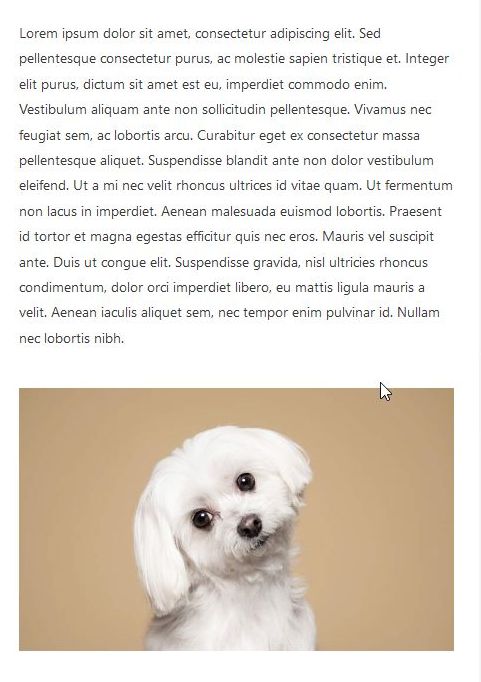
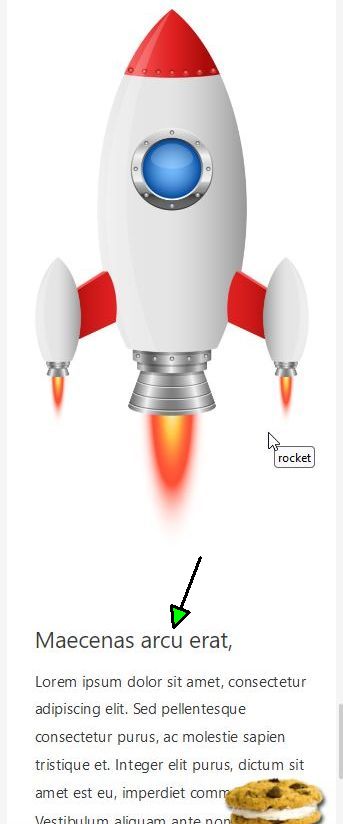
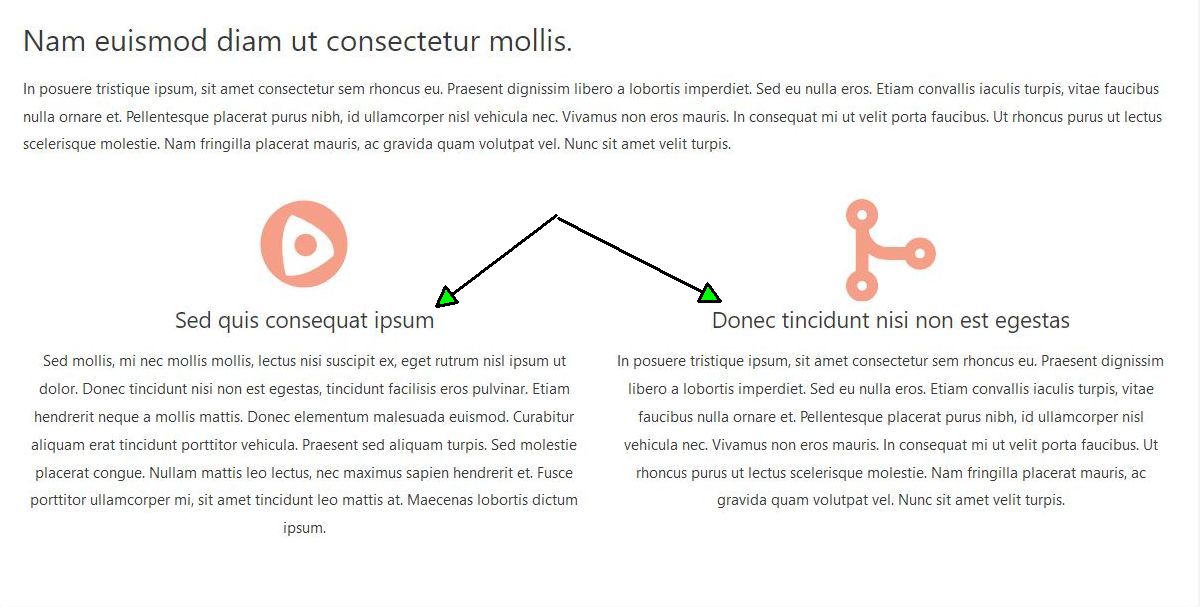
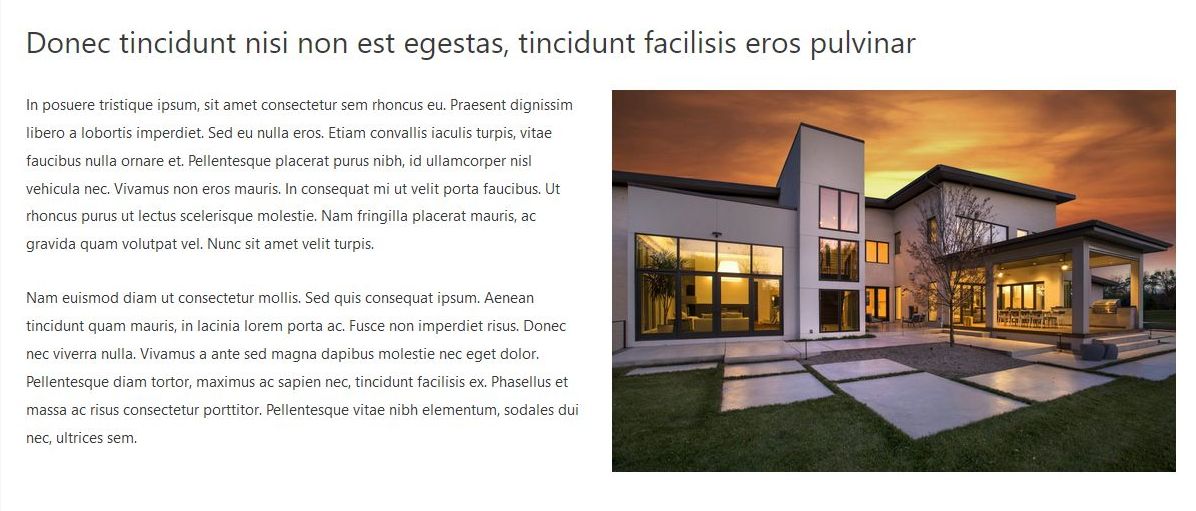
- Images presented in either two columns or a single column (where one column can be hidden to give the other 100% width)
- The use of SVG code in place of traditional images
- The ability to display the second column as the primary one, especially for mobile devices.
Configuration Options
It's important positionto note that if an item remains empty, it will not be displayed on the front page. Here are the available options
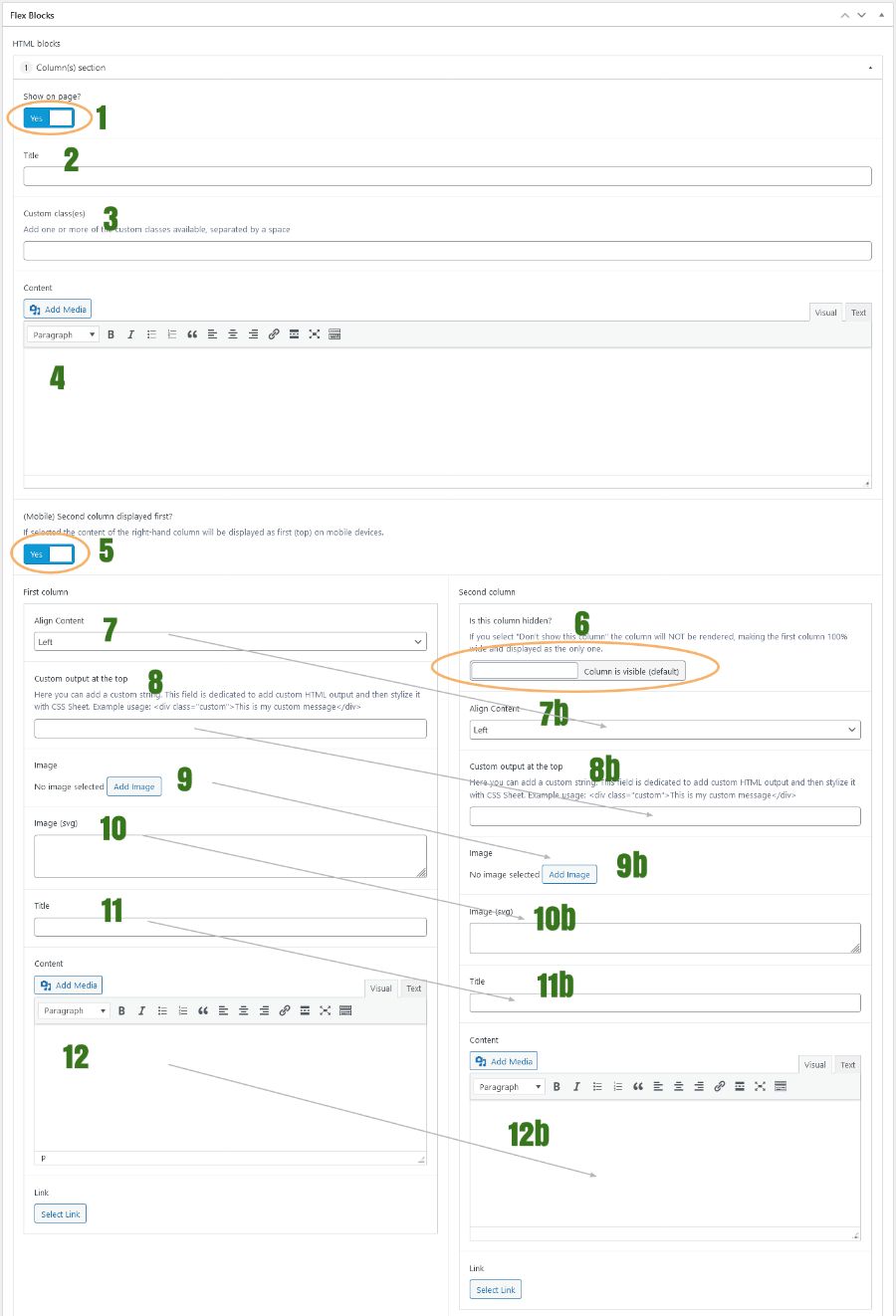
Main content configuration
1 Show on Page:
This checkbox allows you to hide a section without removing it entirely. When selected, the entire section will be hidden rather then removed completely.
2 Title of the Main Area:
Spans the full width of the page.
3 Custom Class:
You can assign as many custom classes from your .css file as needed.
4 Main Content
Spans the full width of the page.
Two Columns Configuration
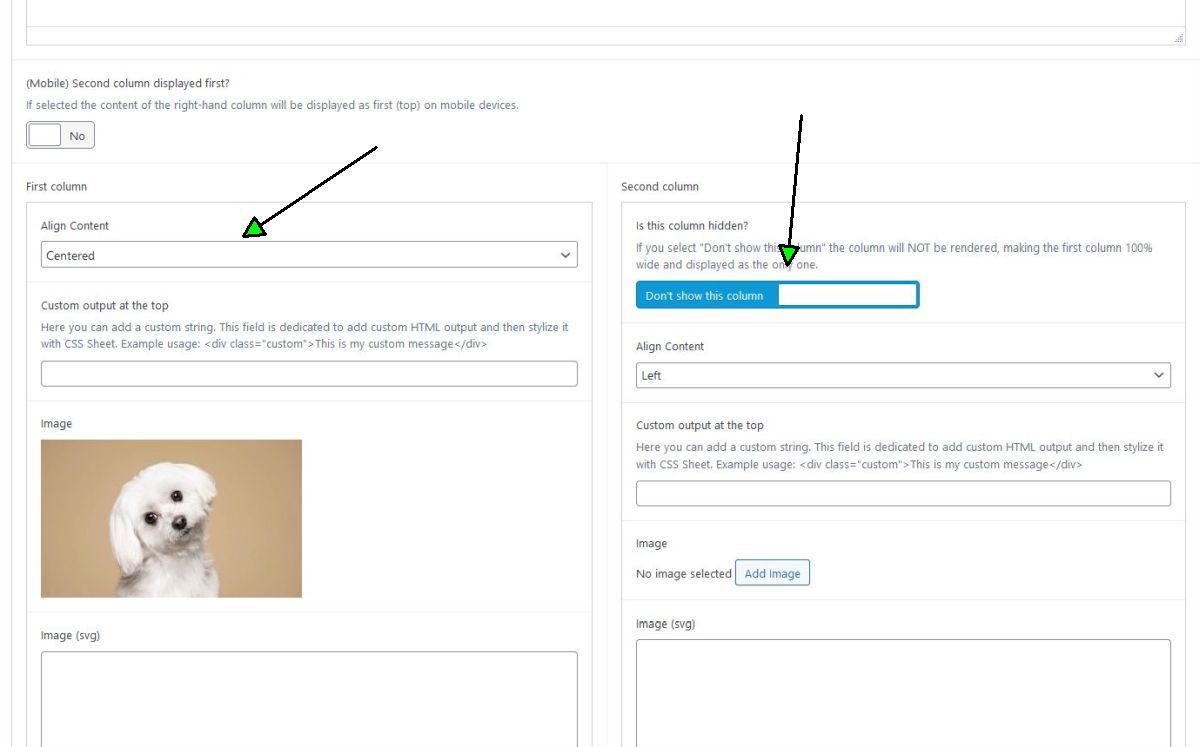
5 Mobile Priority
If selected, the right column will be displayed as the primary one on mobile devices.
6 Hide Right Column
Similar to hiding an entire section but limited to hiding only the right-hand column.
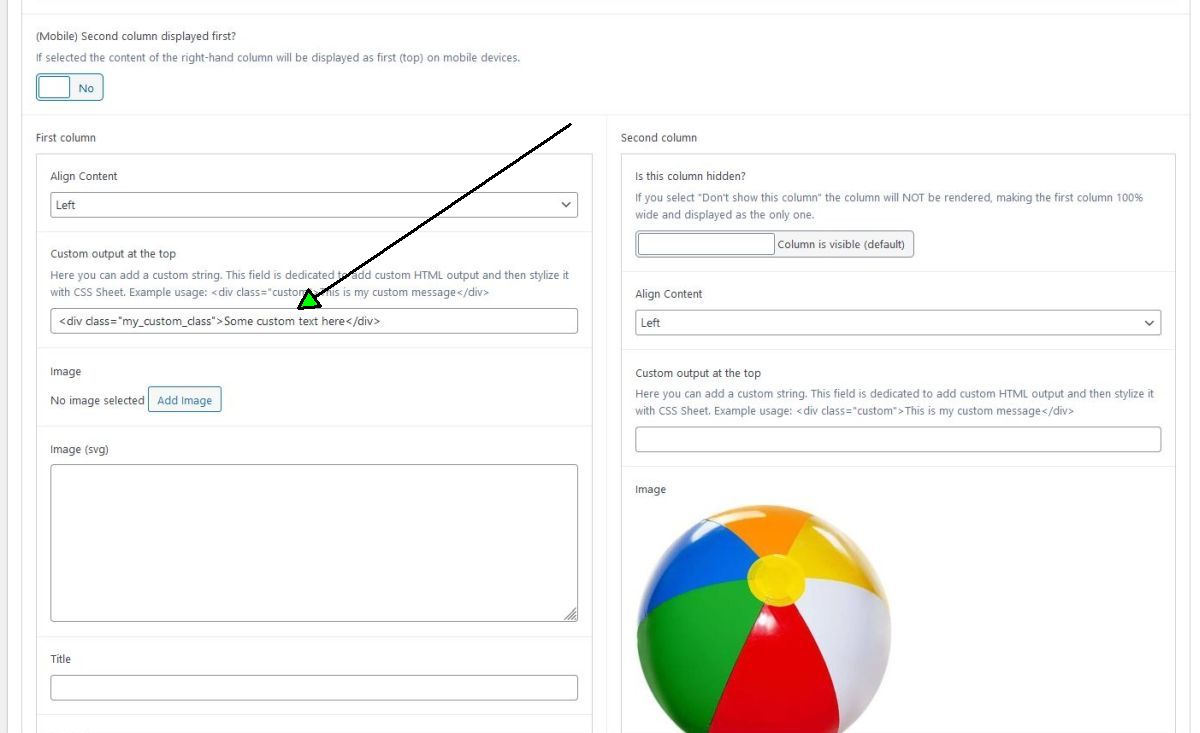
7(b) Column Alignment
You can align the content inside the column to the left, right, or center.
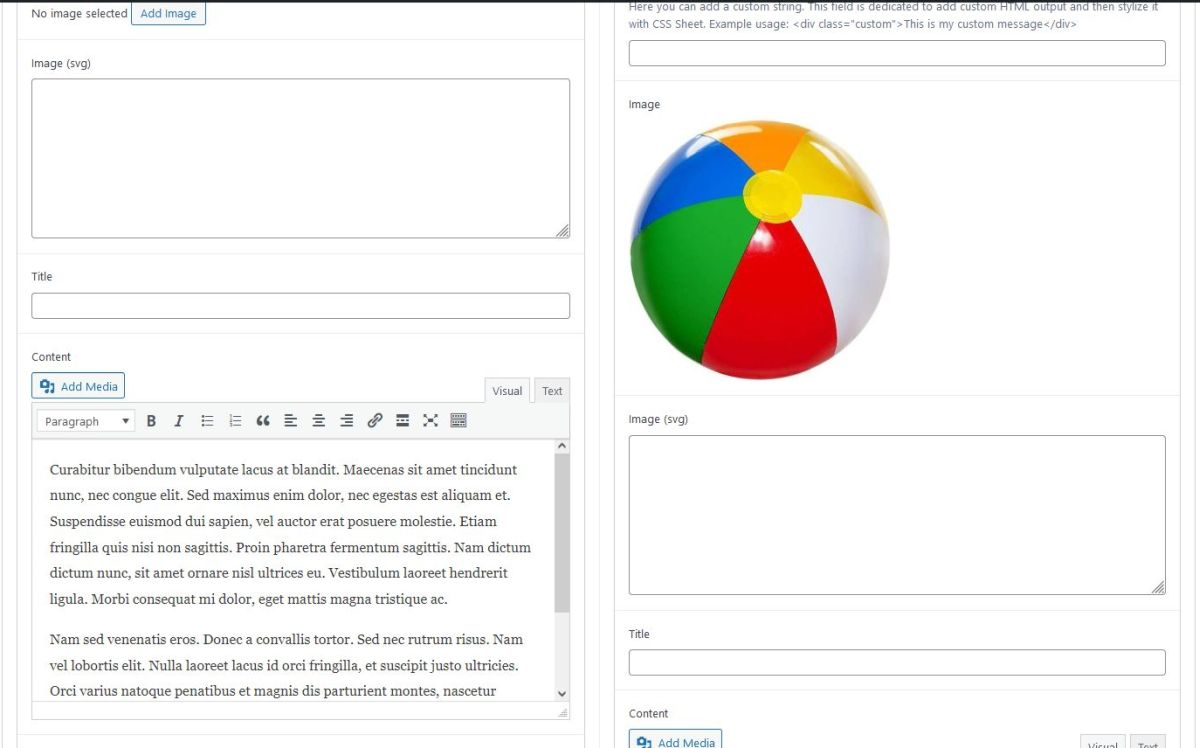
8(b) Custom Text or HTML
You can insert custom text or HTML elements (e.g., a custom div) styled within your .css file.
9(b) Image Selection
Choose an image from your library.
10(b) SVG Option
Instead of an image, you can use SVG graphics.
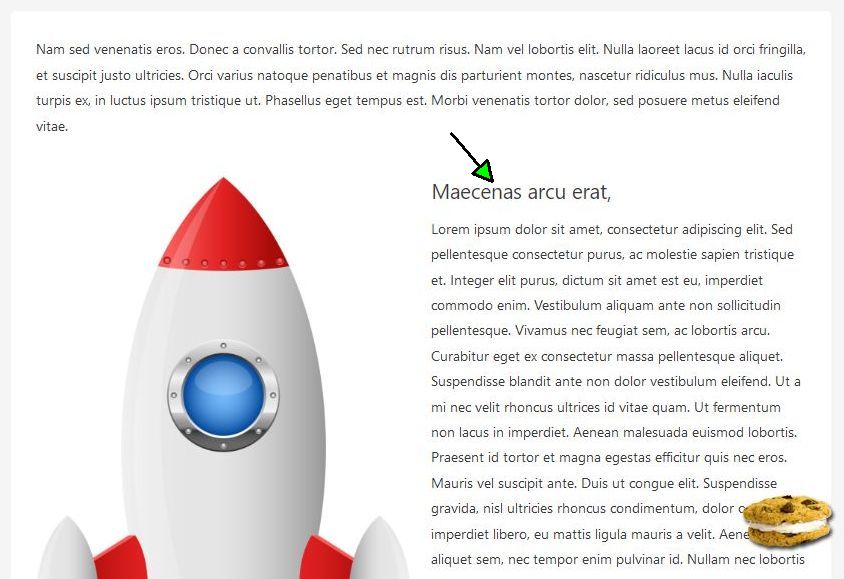
11(b) Column Ttitle
Specify a subtitle for the internal columns.
12(b) Column Content
Define the content to be displayed inside each of the columns.
How-To
1 Setting Up the Custom PHP Block
The first step is to create a custom PHP block within your child theme or theme directory. In my case, I used the following path: `wp-content -> themes -> child-theme -> parts -> blocks`, dependingwhere I created a PHP file named `section.php`.
Here's the full code of the `section.php` file (or you can download a zip file, link below).
<?php
$data = $args ?? '';
$reversed = '';
$custom_classes = '';
$left_col_al = ' class="to_left"';
$right_col_al = ' class="to_left"';
if( ! empty( $data['second_is_first'] ) ) {
$reversed = ' reversed';
}
if( ! empty( $data['custom_classes'] ) ) {
$custom_classes = ' ' . $data['custom_classes'];
}
if( ! empty( $data['first_column']['align_content'] ) ) {
$left_col_al = ' class="' . $data['first_column']['align_content'] . '"';
}
if( ! empty( $data['second_column']['align_content'] ) ) {
$right_col_al = ' class="' . $data['second_column']['align_content'] . '"';
}
?>
<section class="block-section<?php echo $custom_classes; ?>">
<?php if( ! empty( $data['title'] ) ) { ?>
<h2><?php echo $data['title']; ?></h2>
<?php } ?>
<?php if( ! empty( $data['content'] ) ) { ?>
<div><?php echo $data['content']; ?></div>
<?php } ?>
<div class="content<?php echo $reversed;?>">
<article<?php echo $left_col_al;?>>
<?php if( ! empty( $data['first_column']['custom_output'] ) ) { ?>
<?php echo $data['first_column']['custom_output']; ?>
<?php } ?>
<?php
if( ! empty( $data['first_column']['image'] ) ) {
$img = wp_get_attachment_image_src($data['first_column']['image']['id'], 'large');
echo '<img src="' . $img[0] . '" alt="' . $data['first_column']['image']['name'] . '" title="' . $data['first_column']['image']['name'] . '">';
}
?>
<?php if( ! empty( $data['first_column']['svg'] ) ) { ?>
<div class="icon">
<?php echo $data['first_column']['svg']; ?>
</div>
<?php } ?>
<?php if( ! empty( $data['first_column']['title'] ) ) { ?>
<h3><?php echo $data['first_column']['title']; ?></h3>
<?php } ?>
<?php if( ! empty( $data['first_column']['content'] ) ) { ?>
<div><?php echo $data['first_column']['content']; ?></div>
<?php } ?>
<?php if( ! empty( $data['first_column']['link'] ) ) {
echo lava_get_link( $data['first_column']['link'], 'lava__button' );
} ?>
</article>
<?php if( empty( $data['second_column']['column_is_hidden'] ) ) { ?>
<article<?php echo $right_col_al;?>>
<?php if( ! empty( $data['second_column']['custom_output'] ) ) { ?>
<?php echo $data['second_column']['custom_output']; ?>
<?php } ?>
<?php
if( ! empty( $data['second_column']['image'] ) ) {
$img = wp_get_attachment_image_src($data['second_column']['image']['id'], 'large');
echo '<img src="' . $img[0] . '" alt="' . $data['second_column']['image']['name'] . '" title="' . $data['second_column']['image']['name'] . '">';
}
?>
<?php if( ! empty( $data['second_column']['svg'] ) ) { ?>
<div class="icon">
<?php echo $data['second_column']['svg']; ?>
</div>
<?php } ?>
<?php if( ! empty( $data['second_column']['title'] ) ) { ?>
<h3><?php echo $data['second_column']['title']; ?></h3>
<?php } ?>
<?php if( ! empty( $data['second_column']['content'] ) ) { ?>
<div><?php echo $data['second_column']['content']; ?></div>
<?php } ?>
<?php if( ! empty( $data['second_column']['link'] ) ) {
echo lava_get_link( $data['second_column']['link'], 'lava__button' );
} ?>
</article>
<?php } ?>
</div>
</section>
2 Configuring the Content Display
The second step involves configuring the file responsible for rendering the content on your pages. This may vary depending on your theme, with the default being `page.php`.
Depending on where you want the Page Section to appear, you can insert the following code there:
<?php
$sections = get_field('html_blocks');
if( ! empty( $sections ) ) {
foreach( $sections as $section ) {
if( $section['show_on_page'] ) {
get_template_part('parts/blocks/' . $section['acf_fc_layout'], '', $section);
}
}
}
?>
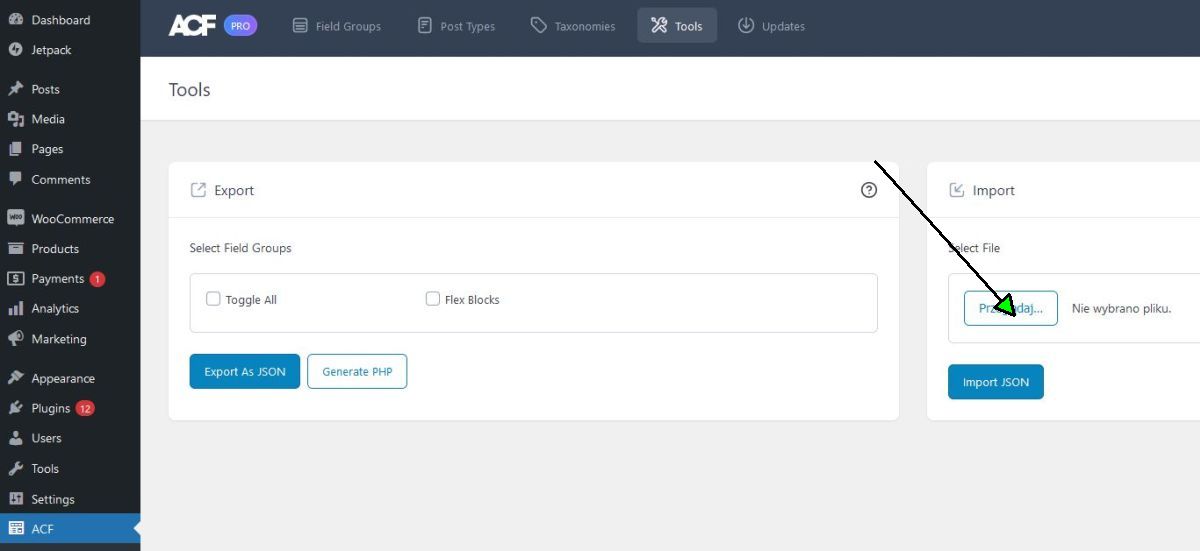
3 Importing the Page Section Configuration
Now, import the Page Section configuration from the `html_blocks.json` file into your WordPress instance.
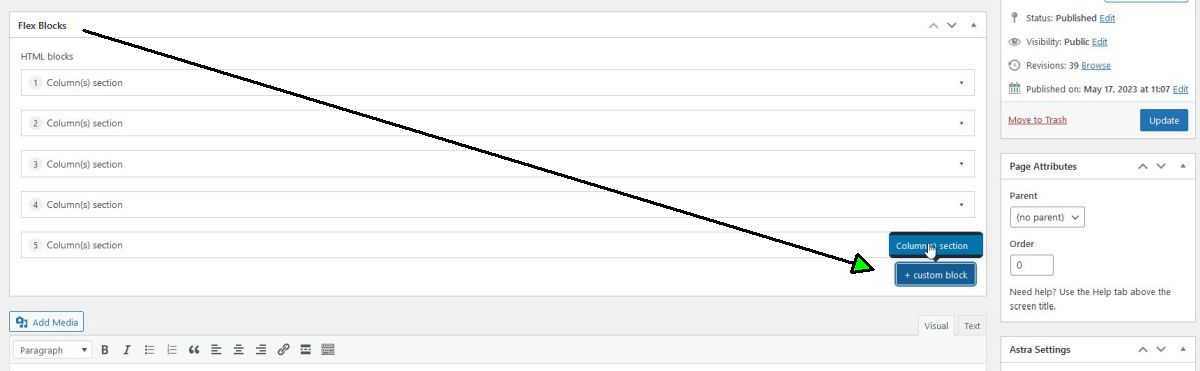
4 Preview in the Dashboard
When you open any page in the Dashboard (from the Pages menu), you should see the following view. Note that the existing five (-5) sections are provided to help you visualize the final backend output.
5 Download required files
- html_blocks.json
- block-section.css - so you don't have to style it yourself
- block-section.scss - if you prefer Sass (scss) instead of pure .css
- All files zipped: block-sections.zip
Examples
- Wordpress
- PHP
- CSS
- jQuery