University of Southern California (USC) Course Scheduler

I was hired to develop The Online Course Scheduler for a division of University of Southern California and that was back in 2005. I was asked to program an addon called Course Scheduler.
The Director who hired me wanted a specific look of all the courses - and mind this was 2005. She prefered a look a'la MS Excel which gave me a huge headache, alright.
I spent days trying to come up with a solution. One day, while on a bus, commuting to USC from Vermont/Beverly the dots in my head finnaly connected and I came up with a brilliant - well, then at least - idea: using pixels as minutes to build a virtual time-table.
Slides five, six and seven represent the idea put into action.
The back is driven by a graphic, of course, but everything on it is placed dynamically by the script I had written.
The rest is just a history.
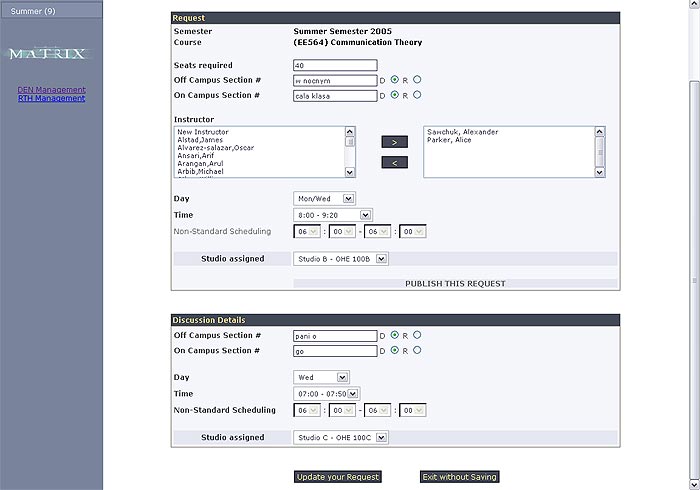
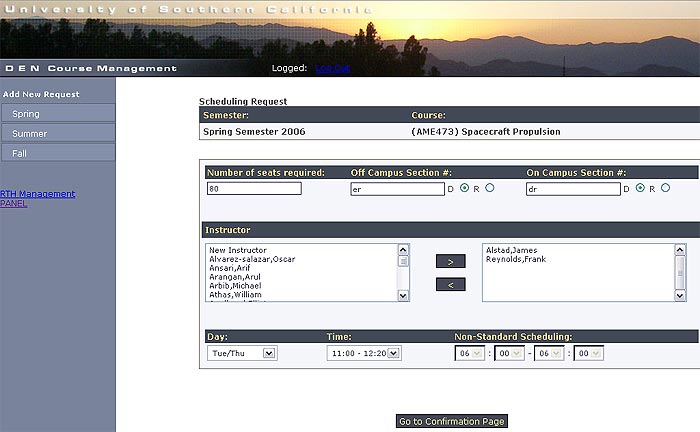
 Course coordinator fills out the form of course scheduling. The form features few javascript tricks to enable/disable fields (eg. there are specific hours for specific days, so rest of the choices is disbled)
Course coordinator fills out the form of course scheduling. The form features few javascript tricks to enable/disable fields (eg. there are specific hours for specific days, so rest of the choices is disbled)
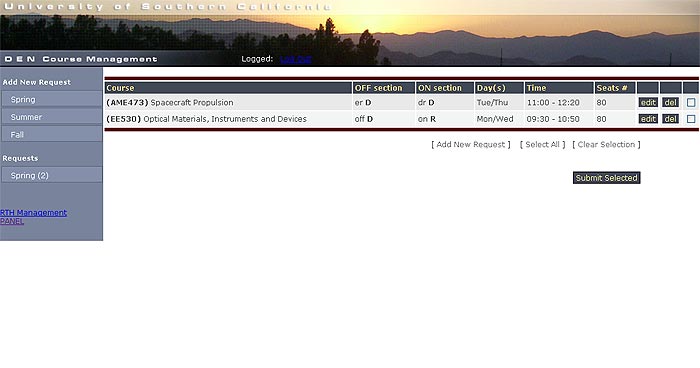
 After storing a course request in the system, coordinator can preview the list of them and submit request(s) to Director of Studies. Before submitting, each request can be edited. Now, one of mine scripts takes control while the coordinator sends a request and calculates which Studio is the most proper for given course. The same script checks for date conflicts, and if there is any, request is not submitted and Date Conflict Error is printed. Coordinator must edit that course then, and select different hours (days), or send a special request to Director of Studies
After storing a course request in the system, coordinator can preview the list of them and submit request(s) to Director of Studies. Before submitting, each request can be edited. Now, one of mine scripts takes control while the coordinator sends a request and calculates which Studio is the most proper for given course. The same script checks for date conflicts, and if there is any, request is not submitted and Date Conflict Error is printed. Coordinator must edit that course then, and select different hours (days), or send a special request to Director of Studies
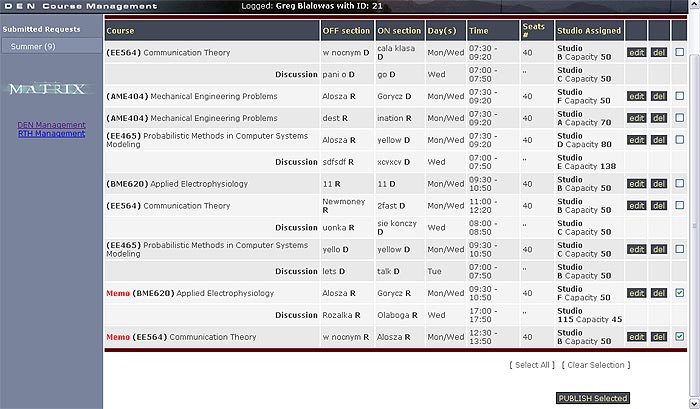
 DIRECTOR's Panel. All submitted requests by all coordinators are listed here. On the left tab, Director can select Semester (the number indicates how many requests were sent).
DIRECTOR's Panel. All submitted requests by all coordinators are listed here. On the left tab, Director can select Semester (the number indicates how many requests were sent).
The system shows only those semesters, where a request was sent to. Semesters without requests are not displayed. Studio Assigned shows studio number where the given course was assigned to. Director has the ability to change the studio
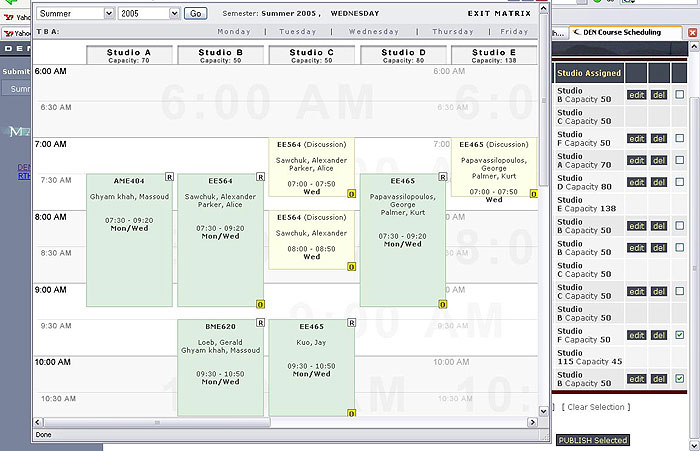
 Director wanted me to build a graphic reflection of the submitted requests. I met her requirements using DIV layers that were positioned absolutely from top left corner, creating output in a form of a grid - something like a spreadsheet. Each minute was represented by 2 or 3 pixels, therefore it was easy to write a function which renders the boxes in perfect size (lenght), to mimic the real time of the day
Director wanted me to build a graphic reflection of the submitted requests. I met her requirements using DIV layers that were positioned absolutely from top left corner, creating output in a form of a grid - something like a spreadsheet. Each minute was represented by 2 or 3 pixels, therefore it was easy to write a function which renders the boxes in perfect size (lenght), to mimic the real time of the day
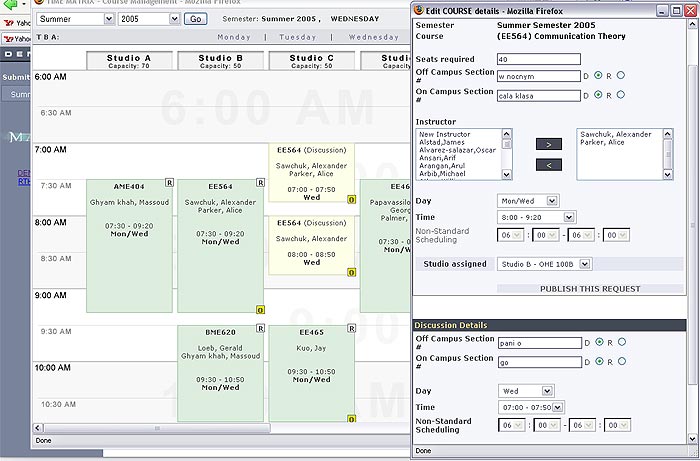
 Each of these boxes are interactive links - the admin could click any of them to open new window with pre-filled input fields to edit each, scheduled course
Each of these boxes are interactive links - the admin could click any of them to open new window with pre-filled input fields to edit each, scheduled course
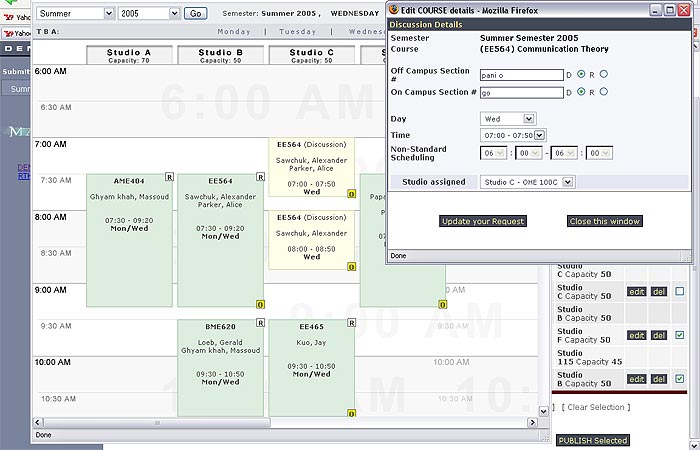
 If given course has also a discussion session (some courses have a discussion once a week), Director has ability to edit only course details, or only discussion details (right bottom corner, O for Only). If everything is set ok, Director may publish the course. The colours in Time Matrix will change from fading green and yellow into solid ones then: solid green for course and solid yellow for discussion (if any)
If given course has also a discussion session (some courses have a discussion once a week), Director has ability to edit only course details, or only discussion details (right bottom corner, O for Only). If everything is set ok, Director may publish the course. The colours in Time Matrix will change from fading green and yellow into solid ones then: solid green for course and solid yellow for discussion (if any)
- Wordpress
- PHP
- CSS
- jQuery