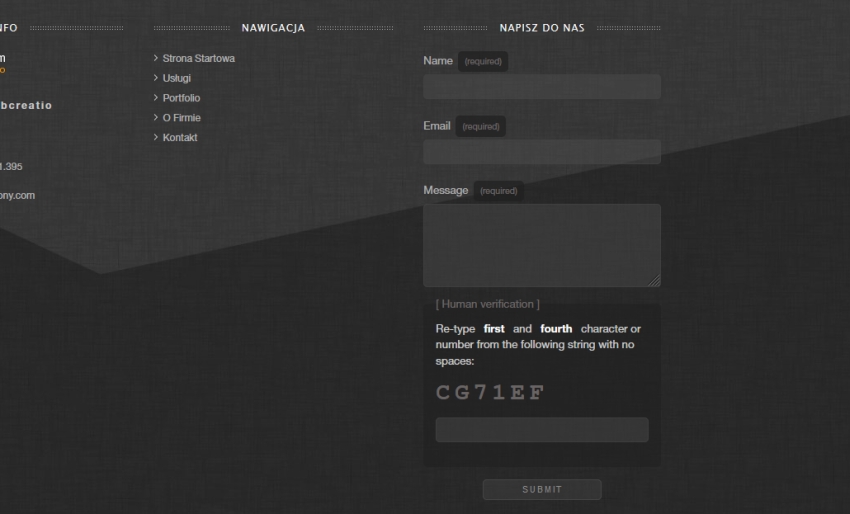
Simple Contact Us Widget
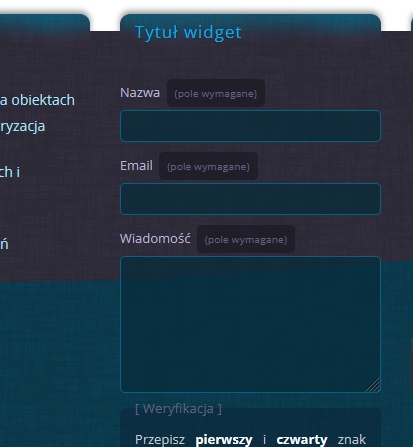
A simple form that could be displayed on the sidebars or any part of footer area.
It consists of the usual three input fields:
- name
- and message
Emails are automatically sent to the WP Admin address.
If you want to, you can also add the form to any post or page by using a shortcode: [gbsimple_contact_us_widget style=”color_filter”].
Available color filters:
- red
- green
- blue
- white
- or black
Basic information / How To
Simple contact form (name, email, message) to be added as a widget to sidebars or footer area, or any post / page ( as a shortcode ).
! Important: In order to use it a regular widget your WordPress theme must support sidebar/footer area!
There are no restrictions to use it a shortcode on any page/post.
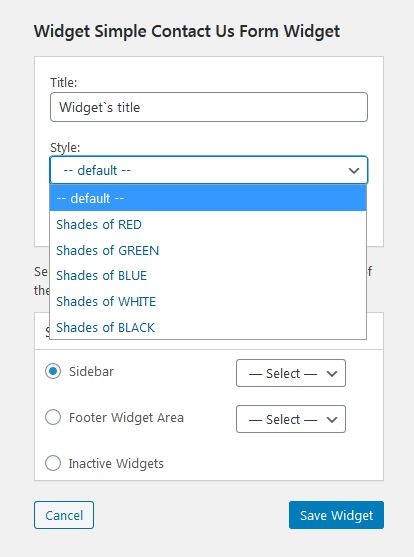
Use it as a regular widget
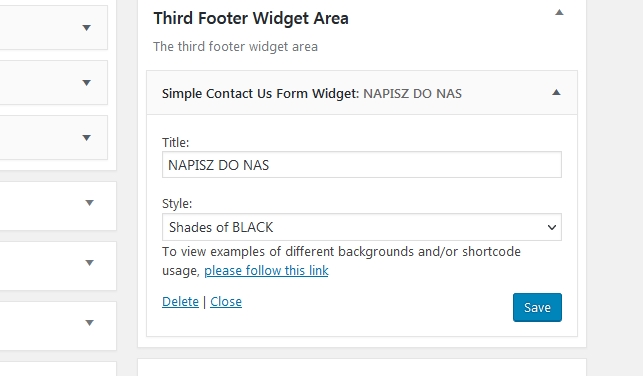
- Go to Appearance - Widgets
- Find "Simple Contact Us Form Widget" in the list of all widgets
- then click Add
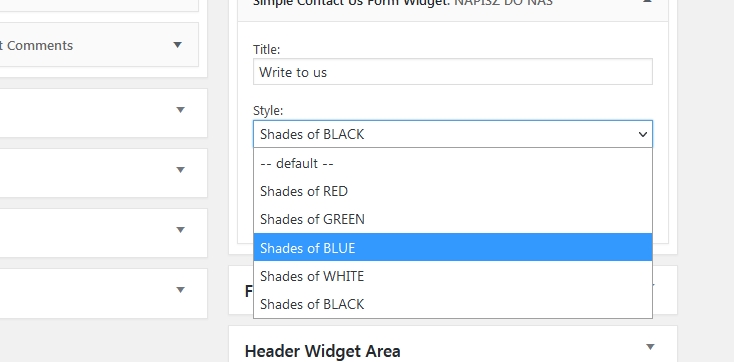
- Title it, select its style and define a positon (either sidebar or footer)
- You are done!

The default color is set to BLUE.
Save Widget and you're all done.
Use it as a shortcode
Just wrap this: "gbsimple_contact_us_widget" around square brackets and paste it on any page / post. Then you're good to go.
[gbsimple_contact_us_widget]
Default style is blue-ish. If you want to apply another CSS filter, use one of those pre-defined style names - red, green, blue, white or black, in the following format:
opening square bracket - plugin name - space - literal word "style" - equal sign - name of the css filter wrapped in quotes - closing square bracket:
[gbsimple_contact_us_widget style="red"]
or
[gbsimple_contact_us_widget style="black"]
Save Post/Page and you're all done.
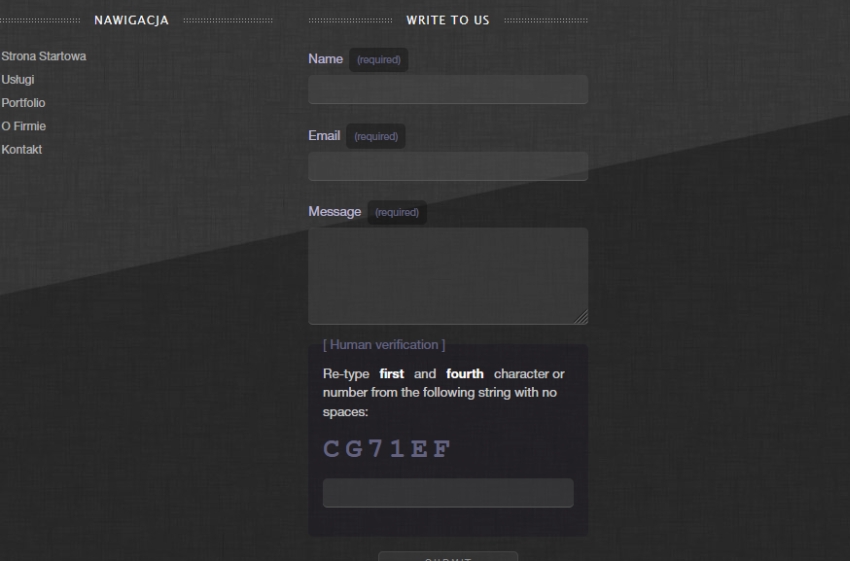
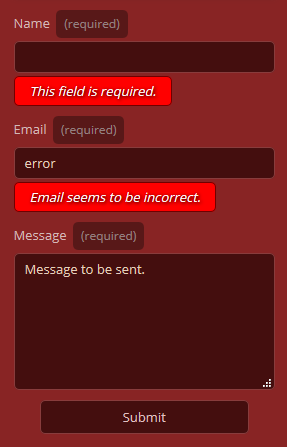
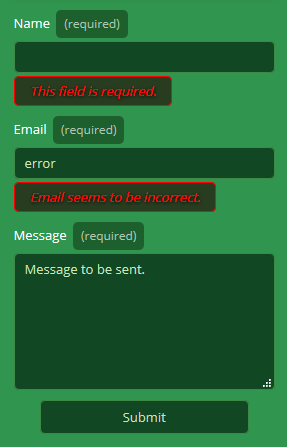
CSS filters
Red

Green

Blue

White

Black

- Wordpress
- PHP
- CSS
- jQuery